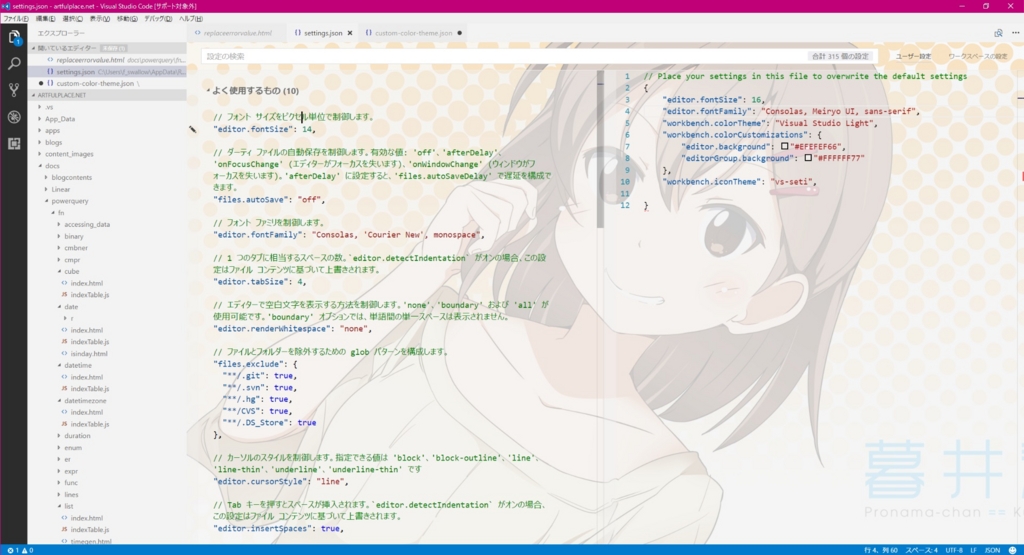
workbench.colorCustomizationsを用いた痛Visual Studio Code化
コードを書きたい、気力がない…。
創造力の減少を感じる。
かなり昔にTextMate Themeを用いてVisual Studio Codeを痛くしたものがあったと思うのですが、Visual Studio Codeが1.12になったタイミングで大きく変わったのでその対応です。
artfulplace.hatenablog.com
1.12の変更についてはリリースノートでどうぞ。
code.visualstudio.com
workbench.colorCustomizationsで設定から色を設定可能になったのはいいんですが、その結果としてまた変える対象が変わったのでぐぬぬという感じです。
注意:いつも通り壊れてるとか出たりサポート対象外になりますがそれでもよい方向けです。
公式にサポートしてほしい…。
また基本的にはlightテーマで行っています。darkなテーマでそのまま使うとおかしくなる可能性は否定できないのでご了承ください。
目指す状態

大体こんな感じになるようにしましょう。
cssを書き換えよう
いつも通りCSSを書き換えます。
とはいえかなり減ってきた感じです
.monaco-workbench .part.editor { background: url("vsc-bg.png") no-repeat; background-size: cover; } .monaco-editor, .monaco-editor .inputarea { background: none; } .monaco-editor.vs-dark { background: none; }
まずは画像を置くのは必須です。
あとはいわゆる基本テーマの背景色を削除する形になります。
他の部分については配色テーマの置き換えで消せるのですが、基本テーマ部分(vs, vs-darkなどのuiThemeが適用される部分) については配色テーマでは操作ができないのでこの部分だけCSSで消します。
vs-darkについてはあとからCSSが指定される形になるので(light < darkという順で、vs-dark適用時もvs-lightなテーマは存在する)、無理やり消します。
ハイコントラストも同様だと思いますが探すのが面倒だった…。
残りはworkbench.colorCustomizationsで対応します。
colorCustomizationsでいじろう
というわけで画像が後ろに出てくるようにしたところで、新機能であるworkbench.colorCustomizationsをいじっていきます。
これは現在のテーマの色よりも優先される設定となります。なのでAbyssにしてるので変わらないなどなどはないわけです。
またテーマの一部だけいじりたい、という場合テーマを直接いじるのは割と大変ですしプレビューも面倒です。
そんなときにworkbench.colorCustomizationsが役立ちます。ユーザー設定保存するだけで反映されるので見た目どうかを試すのにも便利です。
微妙だったら消せばいいわけですし。
どこが設定できるかはTheme Color Referenceを見ていただくとして本題にいきましょう。
code.visualstudio.com
エディタ部分の背景色を透過させればいいので次の二つを変更します。
・editor.background
・editorGroup.background
editor.backgroundは割と範囲が広いのですが(workbench.part.editor、one-editor-silo、monaco-editor-background)、さすがにこれいじらないとつらいのでいじってしまいます。
変になる可能性も高いですが手間も増えるので難しい。
editorGroup.backgroundはworkbench.part.editor直下のcontentに該当します。これだけなので影響自体はそこまで大きくないです。
それぞれを変更したときの挙動を確認しておきます。
次の画像は左が editor.background: #FF00DD44、右が editorGroup.background: #FF00DD66 です。(それぞれもう片方は#FFFFFF00で透過させています。)

こうしてみると左側のほうが何層にも重なっているため右よりも濃くなっています。
なのでそのあたりを意識しつつ透明度を設定します。
workbench.colorCustomizationsでいじるときにカラーコードを8文字入れるとrgbaで反映されるのは確認済み(少なくとも今回の二つは)なので、最初の画像のような見た目であれば
・editor.background: "#EFEFEF66"
・editorGroup.background: "#FFFFFF77"
とかやると画像みたいな感じにはなります。
darkなテーマとかの場合はそれに合わせて色を変更するとよいと思います(さすがにdarkテーマでの検証まではしてない)
というわけで便利な機能が増えてましたという話でした。
issueにたびたび背景画像設定できるようにみたいなのは流れてますがどうなったのかはよくわからないのでなんとも。
しかしどういう挙動にするかもわからないので難しい…。
コードを書こうとVisual Studioを開いても何もする気がおきないので何かこうやる気を取り戻したい…。
触らない期間があるとどうしてもやる気がどっかとんで行ってしまう。ぐぬぬ。
この辺で