Windows向けSlackクライアント、FluffyFromageの開発版を公開します
ようやく日の目を見ることになった…長かった…(触ってない時期が)
というわけで2月だか3月から作っていたWPFなSlackクライアントであるFluffyFromageの"開発版"を公開します。
正式版?そんなものはないというのはさておき、個人的にまだ正式に出すつもりはないというだけのやつです。
単純に言えば機能が明らかに足りていないという状態
じゃあなんでそんなもんだすんだっていうと、必要な機能がよくわからないというのが感想だからです。
そもそもElectron版なSlackのアプリの完全な代替となることを目的としていません。
あくまでメッセージをパッと確認したりそれにレスポンスを行うことができる程度のものがあればいいなぁという形で作っています
とはいえそれしかできないのも大変微妙なので適当に触ってもらって「この機能がほしい!」みたいなのが分かったらいいなぁという
まあはい、モチベーションが不足気味ということです。
主に2か月まったく触らないでいたら何一つ思い出せなくなってしまったのが問題
若干そのあたりを変えたいなぁということで公開することにしました
で、肝心のアプリケーションですがこんな感じです。


ザ・開発途中…
Modern UI for WPFが結構いい感じだったのでこれで攻めてみました。若干戸惑いましたがかなりよいかなぁと
機能的には
・起動時メッセージ取得
・Real Time Messagingによるリアルタイム取得
・普通にポストとか
・絵文字入力支援(バグある)
とかそんな感じです
ダウンロードは https://dl.dropboxusercontent.com/u/12260653/FluffyFromage-0-3b.zip からどうぞ(Dropbox...)
追記(7/30):Windows 7だと動かないという情報をいただいて調べた結果、なぜかWinRTのアセンブリを参照していて、なおかつ使ってもいないのに型を読み込んでいたので該当部分を削除しました。たぶん動くはず(Win7な環境がない…)
直し忘れて#e7のままですがダウンロードしたファイルが0-3bなら問題ないはずなので…
ちょっと長くなりましたが、上のもろもろを見てよさそう!って思ったらぜひ使ってほしいです。ついでに感想をください…
あっ「使い物にならない」だけだと私も知ってるので書かなくて大丈夫です
どうなったら使える、そもそも根本的に合わないその他あると思いますが、対応できる内容であればこちらも頑張りますので…
ちなみにバージョンですが、そもそも普通の人間はバージョンを見てもよくわからないのでは?って思ったのでリリース回数でつけることにしました。
現在は#e7です(devcussionで過去に何回か出したのを継続)
うまく正式リリースまで行ければいいなぁというあれ
この辺で
UWPのMessageWebSocketでSlackのReal Time Messagingにつなぐとき
おーーーっとふぁぼツバメ選手助走をつけてからの渾身の腹パンをMessageWebSocketに打ち込んだぁぁぁ!
はい、どうでもいいですね
というわけでタイトル通りです。UWPでReal Time Messagingにつなぎたいんだけど!っていう話ですが、MessageWebSocketでつなぐのがたいへんクソだったという話です
マジでわけわからなすぎる。そもそも情報がなさすぎる。助けてUWPのプロ
Real Time Messagingにつなぐのには
rtm.start method | Slack
Slackのrtm.startメソッドたたいて、戻ってきたデータのurlを用いてWebSocketで接続するだけです。
ちなみにWPFのときはwebsocket-sharpを使っています。
github.com
めっちゃ素直でいい子です。残念ながらUWPには対応していませんが…
で、UWPのときはMessageWebSocketとかいうのを使います
MessageWebSocket Class (Windows)
つなぎ方は最高に不可解です。もう嫌だ
MessageWebSocket.ConnectAsyncのやり方について
いつも通りダメパターンから書いていきましょうね
MessageWebSocketに指定したWebSocket Uriで接続して、MessageReceivedの結果をIObservable<string>で返すメソッドConnectAsyncを考えます。
とりあえず次のような感じで書いてみましょう
using System.Reactive.Linq; using Windows.Networking.Sockets; using System.IO; using Windows.Storage.Streams; using System.Threading.Tasks; using System.Reactive.Subjects; // ~~~~~~~ private MessageWebSocket webSockets { get; set; } private DataWriter dataWriter { get; set; } public async Task<IObservable<string>> ConnectAsync(string url) { webSockets = new MessageWebSocket(); webSockets.Control.MessageType = SocketMessageType.Utf8; webSockets.Closed += WebSockets_Closed; var observable = Observable.FromEventPattern(webSockets, "MessageReceived").Select(x => { var e = ((MessageWebSocketMessageReceivedEventArgs)x.EventArgs); using (var reader = new StreamReader(e.GetDataStream().AsStreamForRead())) { return reader.ReadToEnd(); } }); await webSockets.ConnectAsync(new Uri(url)); dataWriter = new DataWriter(webSockets.OutputStream); return observable; }
まあ普通のFromEventPatternです。FromEventは使い方がわからず…
とりあえず上のコードは返したobservableをSubscribeしてもイベント登録が行えていないらしく何も飛んできません。これはUWPの仕様?
FromEventなら動くぜ!って方はご連絡をください…
というわけでSubject<T>を使って実現してみましょう
このときも次のように書くことはできません。(以下のコードはConnectAsyncのみ記述)
public async Task<IObservable<string>> ConnectAsync(string url) { webSockets = new MessageWebSocket(); webSockets.Control.MessageType = SocketMessageType.Utf8; webSockets.Closed += WebSockets_Closed; var messageSubject = new Subject<string>(); await webSockets.ConnectAsync(new Uri(url)); dataWriter = new DataWriter(webSockets.OutputStream); webSockets.MessageReceived += (sender, e) => { using (var reader = new StreamReader(e.GetDataStream().AsStreamForRead())) { messageSubject.OnNext(reader.ReadToEnd()); } }; return messageSubject; }
このコードは、「MessageReceivedのAddHandlerの部分でInvalidOperationException」を起こします
何を言ってるのかよくわからないって? 私も知らんし…むしろどういう記述してたら+=のところで落ちんの…
推測だけだとConnectAsyncの時点でMessageReceivedのイベントハンドラを囲い込んで実行する、とかそんな感じでしょうか。どっちにしてもどこに書いてあるんだ
というわけで最終的には以下のコードが動きます。
public async Task<IObservable<string>> ConnectAsync(string url) { webSockets = new MessageWebSocket(); webSockets.Control.MessageType = SocketMessageType.Utf8; webSockets.Closed += WebSockets_Closed; var messageSubject = new Subject<string>(); webSockets.MessageReceived += (sender, e) => { using (var reader = new StreamReader(e.GetDataStream().AsStreamForRead())) { messageSubject.OnNext(reader.ReadToEnd()); } }; await webSockets.ConnectAsync(new Uri(url)); dataWriter = new DataWriter(webSockets.OutputStream); return messageSubject; }
というわけでコードの順序を間違えると落ちることを覚えておきましょう
Pingを送ろう
さて、Real Time Messagingでは一定時間通信できていなかったらpingを送って通信が持続しているか確認しろと書かれています。
MessageWebSocketではちゃんと送信もできますので(当然だ)そちらも実装していきましょう
こちらも落ちるコードの実例がいくつもあります。見ていきましょう
…いうほどなかった
送るときのメソッドはstringを受け取ったらWebSocketで送るSendAsync(string)を実装します
usingは上のusingで足りるはず(System抜く人はいないだろう…)
public async Task SendAsync(string text) { using (var dataWriter = new DataWriter(webSockets.OutputStream)) { dataWriter.WriteString(text); await dataWriter.StoreAsync(); } }
まずは落ちるパターン、usingで囲むです
これをするとOutputStreamが閉じます。2回目以降は送れません。閉じてるって言われて落ちます
とはいえこの記事のコードだと接続時にDataWriterを作成して退避しているのでこれをする人はいないでしょう…
というわけでこうなります
public async Task SendAsync(string text) { dataWriter.WriteString(text); await dataWriter.StoreAsync(); }
このときStoreAsyncではなくFlushAsyncだと動きません。
なんだすんなりいくじゃん?ってなるでしょう?
このとき「不正なデータを転送するとその時点でWebSocketが切断」されます
おそらくなんですが通信エラーを引くと何も言わずに死んでるのでは…
まじめにデータが正しいかどうかは確認した方がいいです。できるならWPFのほうで同じping文字列送信して動くことを確認しましょう。
私はそれでようやく気付きました。変な動きのときはそちらに気を付けましょう。
ちなみに私はこんなんを毎回送りつけています
private const string pingText = "{ \"id\": 1234, \"type\": \"ping\"}";
確認用にでもどうぞ
というわけでまあはい、わけがわからないよ…という感想です。
もうかかわりたくない。というかMessageWebSocketで調べても簡単なサンプルみたいなのしか出てこないのが本当に困った
ラボ畜ワークは今週はさほど多くないので自分のプログラミングを進めたいなぁというところ
この辺で
ライブラリを.NET StandardにしたらDataContractがないって言われたとき
プログラミングしな過ぎて久々にプロジェクトを開いたら理解ができなかった
Portable Class Libraryでライブラリを作っていたのですが、最近は.NET Standard Libraryとかいうよさげなバージョンがあるそうです
というのをC#でググるサイトのスライドを見て知りました
ufcpp.net
上の一番最初のスライドですね。他も面白いのでついでに見ましょう
さて、私の手元にも無駄にPortable Class Libraryで作られているものがあるので.NET Standardにするか~と思ったのですが(どこで使うのか不明)、.NET Standard 1.1に変えてみたところエラーだらけに
こんな感じのコードだったのですがどの辺が悪いのかすぐに理解できなかった
[DataContract] public class Team { [DataMember(Name = "id")] public string Id { get; set; } [DataMember(Name = "name")] public string Name { get; set; } [DataMember(Name = "domain")] public string Domain { get; set; } [DataMember(Name = "email_domain")] public string EmailDomain{ get; set; } [DataMember(Name = "icon")] public Icons Icon { get; set; } }
まあ普通のDataContractなクラスですね
これのDataContractAttributeとDataMemberAttributeがないと怒られるわけですよ。なぜPCLで書けるコードが.NET Standardで書けないんだ、という感じです
と思って調べてたらこんなNuGetパッケージがありました。
NuGet Gallery | System.Runtime.Serialization.Primitives 4.1.1
ここに.NET Standard 1.0以上に対応すると書いてあるので、まあつまるところ足りなかったらこれを入れろということなのでしょう。むしろどこでそれを察知すればよかったんだ…
System.Runtime.Serialization.Jsonもないのでおそらく使用率が低い標準ライブラリについて使う場合はNuGetから落とす必要があるようです。一歩学習したぞ
ってだけの記事です。誰向けなんだ
ようやくプログラミング欲が復活してきたのでいろいろ進めたいところ
そろそろ埃をかぶってきたアプリケーションとか世に送り出したい…
この辺で
Office 2016 ver 16.0.7070.2019が出てたらしい
なんというか何かをするためのメンタルが足りない
そんなこんなでラボにこもらされる時間が長すぎてそろそろ精神的にダメになってきた私です
まあ私のことはどうでもいいですね。Officeの話だ
昨日?あたりに16.0.7070.2019が出たようです
フォーラムの記事はこれ
http://answers.microsoft.com/en-us/office/forum/office_insider-registration/announcing-insider-build-16070702019-for-office/ae697df5-73d4-47d9-81a4-8ba21dabd0d9
適当に追ってみると
・PowerPoint, Word, OutlookにText Highlightingの追加(?)
・VisioへのDrawタブの機能追加
・ExcelにShape Recognitionの追加
・ExcelのPivotTableのパフォーマンス向上?
らしいです。Shape Recognitionは前に書いた気がするので(というかこの機能2010くらいからあるらしい)Excelでも使えるようになってうれしい!程度かなぁ
Shape Recognitionについては下の記事を見るとよさげ
support.office.com
とりあえず今回はText Highlightingについて取り上げてみましょう
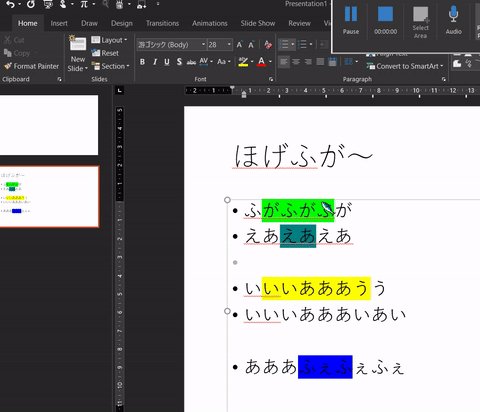
Text Highlightingについて
まあぶっちゃけ蛍光ペンなんですが。というかこんな感じの色がつく機能あった気がするんですが…?

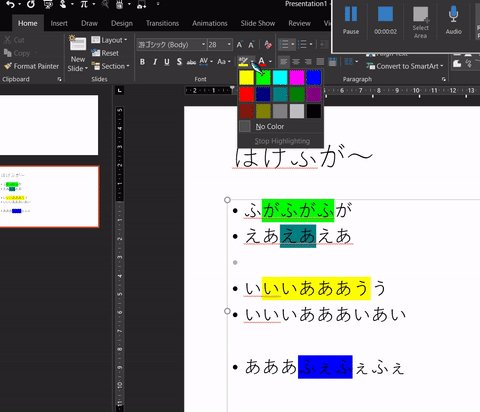
画像のような感じで文字の背景を塗りつぶすことができます。
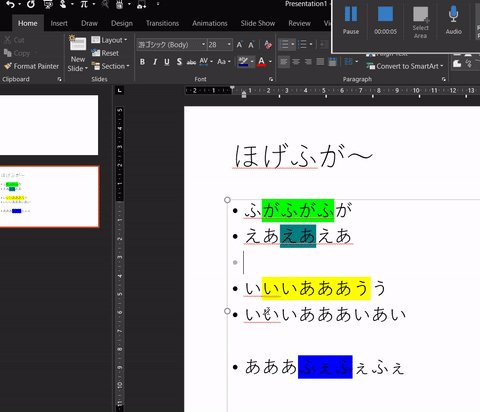
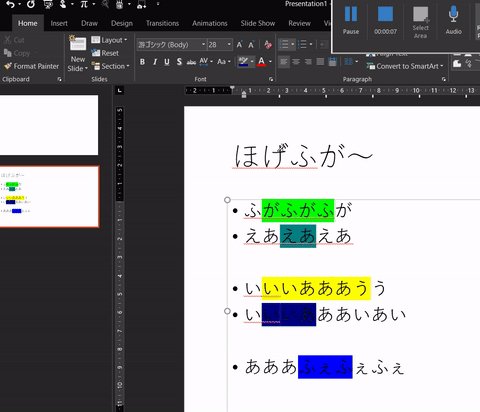
やり方についても、Text Highlightingを選択した状態でハイライトする文字を選択するだけです。
動画にするとこんなの

文字の色を変える以外の手段で強調しやすくなったのは便利そうだなーという感じ
ただまあ相変わらず入力モードに戻すのが手間という
もうちょっと切り替えが楽ならいいんですけども
というわけでなかなか新しいすごい機能は来ませんが、細かいところでよくなってるなぁという感想
Office 2016はやはりMorph襲来が最高峰だったんかなぁ
もう少し開発とかにかけれる時間を増やしたい
この辺で
Microsoft Flowにおける複数の条件式の利用方法
Power Queryよりわけわからんドキュメントだった
Microsoft Flowにおいて2つとか3つとかの条件を書きたいときがあると思います
例えばTwitter検索でスクリーンネームがだれだれで内容にURLを含むとかなんとか
しかし普通にやろうとしても二つも適用できそうにありません
困っていたらO365のプロがすでにヒントを書いていたのでこれにそってやってみましょう
blog.kazuakix.jp
Logical Functionとクエリ
先ほどの記事にありますが、LogicAppsのドキュメントを読む必要があります
Workflow Definition Language
MSDNですがなかなか難解なドキュメント感しかない
ドキュメントのページに "Logical Functions"っていうのがあるのでそこを見に行きます
するとand, or, notの3つの関数があることが分かります
定義は次のとおり
and(bool expression1, bool expresion2)
or(bool expression1, bool expression2)
not(bool expression1)
andはexpression1とexpression2がどちらもtrueになる場合にtrueを返します
orはexpression1、またはexpression2のどちらかがtrueになる場合にtrueを返します
notはexpression1の真偽値を逆にして返します
はい、大体わかりましたね
つまり a and b and cを表現する場合次のようになります
@and(c, and(a, b))
ファーーーーーー
ちなみにこれAdvanced Modeじゃないと書けません。厳しい世界だ
あとadvanced modeのときは最初の関数のところに@をつける必要があるのかないのか知りませんがとりあえずつけておきましょう
最後に某devcussionで使っているFlowの画像を置いておきます

条件式はセキココとRT以外をSlackに投げる形になっています
一応これ以上足していくのも可能ですがメンテナンスする人間が死ぬのでは…
この辺で
Microsoft Flowをお試ししてみたい
感想を書きたいけど書きづらいくらいGREATなツールであることはわかる
というわけでMicrosoft Flowという複数のサービス間で連携できるサービスが発表されたようです。IFTTTを使っている人にはそんな感じのサービスっていうと伝わりやすいとかなんとか
私がそもそもそのIFTTTを使ったことがないので、ぜひとも使ってる人に比較とか書いてほしいという気持ちですがとりあえず書いていきましょう
ITmediaの記事も出てるのでそっちも貼っておきますね
www.itmedia.co.jp
追記(5/4):5/4 10時時点での使用可能なコネクタ類は書いておきました
どこから使えるの
Automated Workflow & Task Automation | Microsoft Flow
上のリンクから触れます
要企業向けOffice 365
サイトにアクセスするとパッと見テキストボックスがあって一瞬そこからいくのかな!?と錯覚しそうですが、右上の"Sign In"から普通にO365でログインすれば入れます
Office 365とつなぐか聞かれるのでAcceptだかを押せば準備完了です
以下大変長いです。頑張ってください
Office 2016 ver 16.0.6868.2048 と最近のDesignerについて
こんにちは、ラボ畜です。もっと定時ダッシュマンになるはずだったのにどうしてこうなった
というわけでなんか数日前にOffice Insider向けに16.0.6868.2048が出たようです。変更点見たときMSやばいなーって思いました
またDesignerの強化は6769でやってたっぽいので完全に調べ忘れてたのですが、まあとりあえず見てみましょう
ラボ畜しすぎてブログの書き方を忘れていますがよろしくお願いします
ver 16.0.6868.2048
MS「Visio使ってる?AutoCADの2010のファイルと2013のファイルをVisioに取り込めるようにしといたから!」だそうです。訳が分かりません
そもそもVisioにもOffice Insiderがあったことに驚き
(とはいえC2Rでポリシー適用とかで降ってくるのでさほど驚くことでもないのでしょうが)
あとは共有周りが若干変わった…とかだった気がします
俺が…俺が共同編集者だ!みたいなことをしていないのでさすがに変更点はわかりません…
Designerがそこそこ頑張れるようになった
16.0.6366.x時代からいるわりにあんまり面白みもないうえに、同期がMorphっていう生まれながらにして不幸なDesignerちゃんが進化したようです
(とはいえ変更もないだろうと普段追ってませんでしたが)
16.0.6769.xのDesignerは前のタイトルとめっちゃ基本的なスライドにしか適用できない雑魚ではなくなりました
まず適用できる範囲ですが、基本レイアウトでは調べた限り
・Title Slide
・Title and Content
・Section Header
・Two Content
・Title Only
・Content with Caption
・Picture with Caption
・Title and Vertical Text
・Vertical Title and Text
に適用できます (ver 16.0.6769.2015時点)
これで適用できないやつのほうが少なくなりましたね
適用できなかったのは
・Comparison
・Blank
の二つです。Comparisonに適用できないのはコンテンツが多すぎる、Blankは逆に少なすぎるのが原因と思われます
ちなみにBlankにテキストボックス突っ込んで画像を入れたらDesignerが動くかというとそういうことはなかったのではい
(おそらくShapeの名前で判定していると思われる)
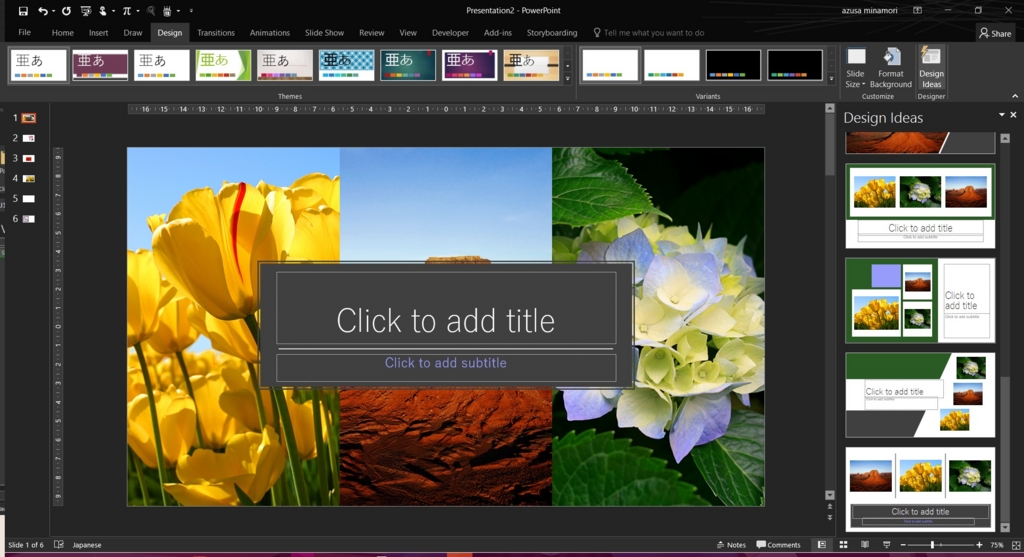
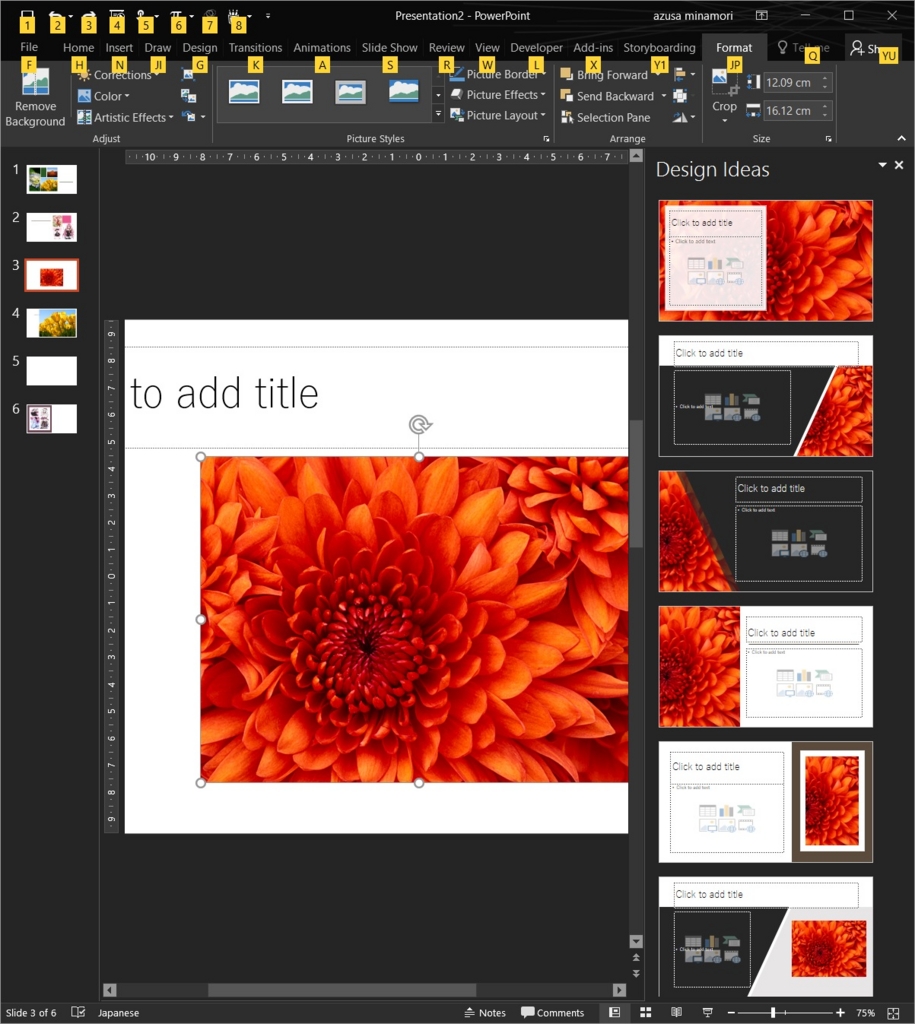
追加機能のメインである複数画像とアクセントカラーについて見ていきます

画像見ればわかりますが複数枚適当に張り付けてもDesignerがお仕事してくれるようになりました。複数枚選択してドラッグみたいにめっちゃ雑な配置でもやってくれます。さすがPowerPointだ
ちなみに限度は4枚です。5枚以上貼り付けるとDesignerが仕事しなくなります
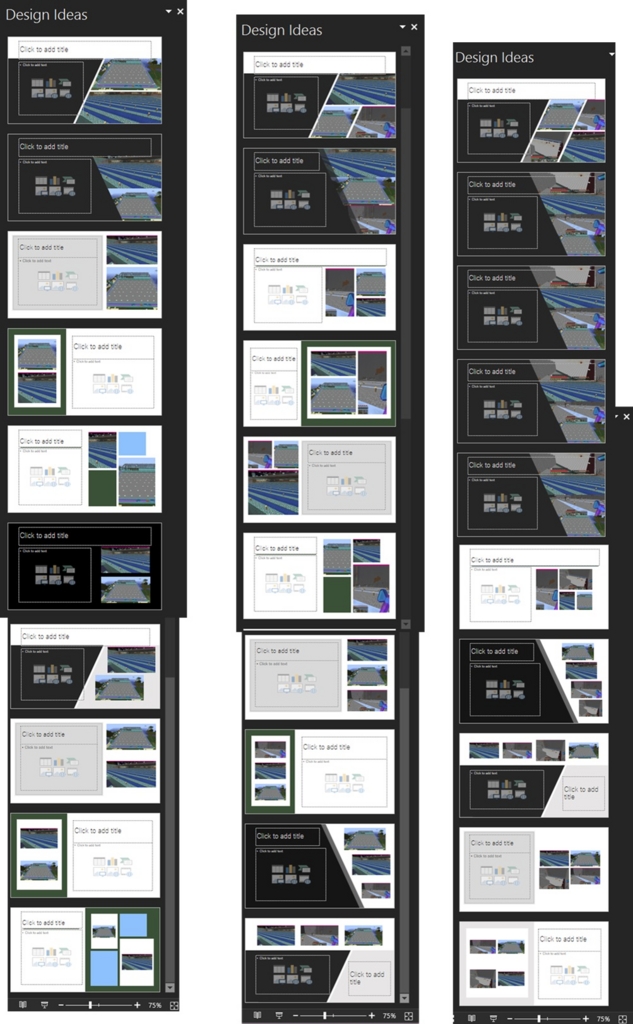
というわけでTitle and Contentに張り付けた画像が2枚、3枚、4枚のときの各レイアウトの画像をどうぞ

全30種類…も見る人いるのか…??
1枚のときのは後にあります
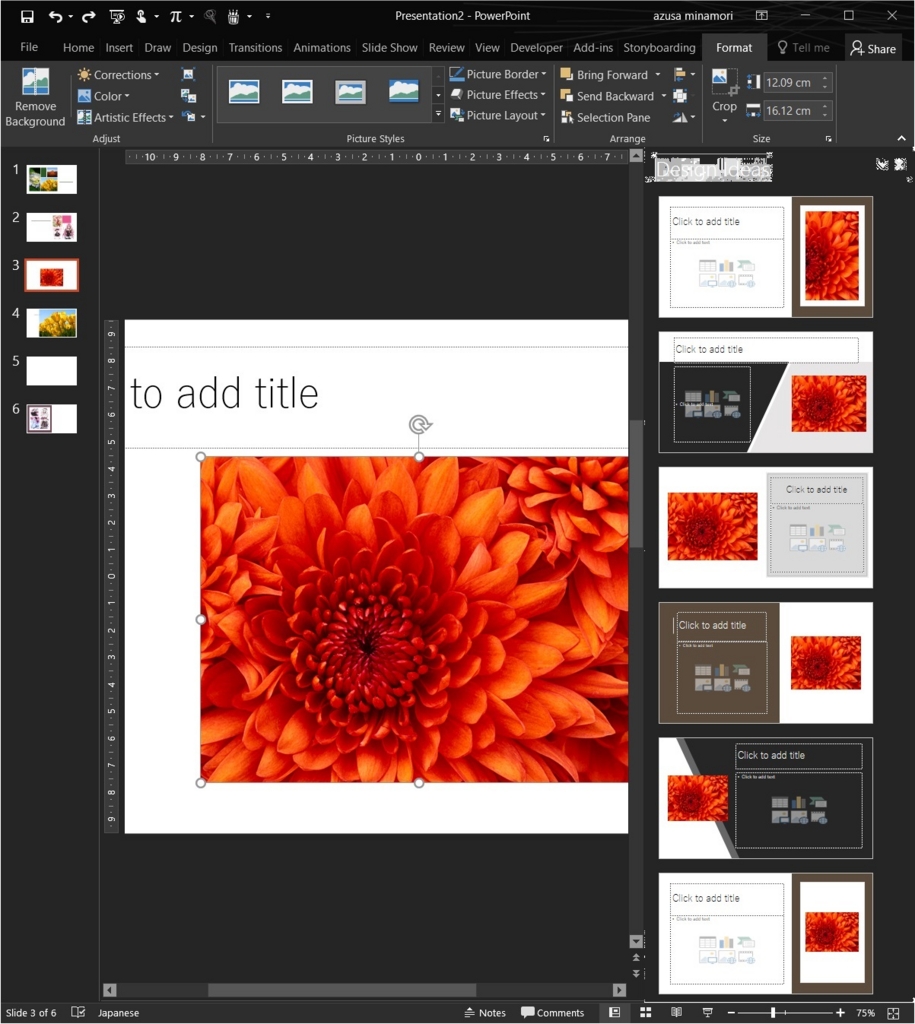
アクセントカラーについては画像に応じて色合いを自動で決定してDesignerで利用する仕組みです

こんな感じに…こんな…こ… どっから来た色だかわからんのがあるな…
どの辺をもとに色を決定しているのか謎ですが、とりあえず画像に応じて色が変わることが分かります。条件?そもそもすでに全体に公開されてるので試しましょう…?
誰か書いてるかもしれませんし…
(ピンクな感じの髪のキャラとか入れたらピンクになったのでほほーと思ったんですけど条件不明。背景が白い感じだと割と思った感じになる)
またいつの間にか生成できる種類も増えていますね(さっきスルーしたけど)
とりあえずTitle and Contentで見ると10種類になっています(いつ増えたのかはしらない)

この画像の6種類と

この画像の下側4種類で合わせて10種類です(上二つは前の画像と被る)
他のTitle Slideとかもいろいろ違うのでぜひとも早見表でも作るとはかどること間違いなし!(超めんどくさいのは知ってる)
ちょっとスライドに画像を入れた感じのを作りたいな~って時に便利に使える機能のレベルまでは来たんじゃないかなーと思うので気が向いたら使ってみるとよいかもです
あと顔認識っぽいのもあるらしいですが画像がないのではい
というわけでDesignerを久々に触った感じです
割とよさげになったなぁと思いますが、使うタイミングがいまいち…
Morphは割と入れるのですがDesignerはきつい感じ
この辺で